はてなブログにカルーセルを導入するカスタマイズ【レスポンシブ・軽量】

こんにちは
メキシコの家に暖房機器がないので沸かした電気ケトルを抱いて暖をとっています。
これぞライフハック。にごう(@InokioP)です。
今回は当ブログの化石「カスタマイズ」カテゴリーに久々に投稿!
題しまして・・・
「はてなブログにカルーセルを導入するカスタマイズ」
そもそも「カルーセル」ってなんぞや?って話ですが,ブロガーさんなら1度は見たことある横にスーッてスライドするあれです。
なんかスーッてスライドするあれです(語彙力)
みんな大好き♡
Amazonのトップページにもありますね!これ!

Wordpressだとプラグインで簡単に導入できるので,あちらこちらで設置されているのを見るのですが・・・
はてなブログだと見たことない!
そもそもカスタマイズを紹介する記事がないに等しい様子・・・
ということで作った。丹精込めて作った。
しかも,レスポンシブでjQueryを使っていないので軽量だよ!
自分でいじる部分がちょっとばかし多いので面倒かもしれないですが・・・入れるだけでオシャレ(当社比)なので,ぜひ試してみてください。
確認しておきたいこと
- 貼るコードは3つ (html/javascript/CSS)
- カスタマイズは自己責任で!
- 事前にバックアップをとることをおすすめします
完成予想図
実際の動作などはヘッダー下に実物が設置してあるので,それで確認してみてください
✓ パソコン

✓ スマホ

貼るやつ① html
必要なところを自分で書きかえてから貼るコードです。
コードを貼る場所は
「デザイン設定>カスタマイズ>ヘッダー>タイトル下」
書き換えるところ
書き換えるのは次のところ!
- カテゴリーURL・カテゴリー名
- 記事URL・画像URL・記事タイトル

カルーセルに表示できる記事数を増やしたい場合は,この部分を増やせばOKです。
使用する画像は事前に「圧縮」し,軽くしておくのをおすすめします。例えば,次のURLのサイトから圧縮できます!(https://imagecompressor.com/)
貼るやつ② Javascript
これはこのままコピペで!
貼る場所は「デザイン設定>カスタマイズ>フッタ」
貼るやつ③ CSS
このままコピペでも大丈夫ですし,お好みで変えてもOK!
変えられるところはコード中にマークしてあります。
貼る場所は「デザイン設定>カスタマイズ>デザインCSS」
おわり!
これにて終了です。無事に設置できましたかー?
カスタマイズ記事は完全に化石となってしまわない内に,また上げていこうと思ってます。ただ,なにを上げれば良いんだろう?
何かカスタマイズして欲しいものがあったら教えてください・・・いや切実に・・・
末筆になりますが
よろしければ「読者登録」お願いします。
なお,この記事を書いている時点で読者数0
厳しい現実!!!では!
今回のカルーセルは「flickity」を使用しています!オプションを追加したい場合はこちらでご確認ください。
コピペでOK かわいいシェアボタン!

こんばんは
渡航3日前にしてホームステイ先と
絶賛 連絡が取れません
にごう(@InokioP)です
今回はシェアボタンを作ってみました
コピペでOKです
完成予想図

こんな感じになります!かわいいハート型!
マウスを重ねるとドクドクと鼓動をうちます

単色とカラーバージョンの2種類!
確認しておきたいこと
1. 貼るコードは全部で3つ
2. カスタマイズは自己責任で
3. カスタマイズ前にバックアップをとっておくことをオススメします
貼るやつ① FontAwesome
何も変えずそのまま貼ってください
下のコードを貼る場所は
「管理画面>設定>詳細設定>
検索エンジン最適化>headに要素を追加」
もう貼ってあるよ~って方は大丈夫です
ただ、バージョンが5.6.1より前の場合はこちらのコードに貼り直してください
貼るやつ② html
これもそのまま貼ってください
貼る場所は
「デザイン設定>カスタマイズ>記事>記事上 or 記事下」
記事上と記事下でシェアボタンが欲しい方にコピペ!もちろん,両方でもOKです
貼るやつ③ CSS
最後のコードです!
貼る場所は
「デザイン設定>カスタマイズ>デザインCSS」
カラーバージョンと単色(ピンク)のお好きな方を貼ってください。
ハートの色を変えたい場合はカラーバージョンで貼るのがオススメです。
カラーバージョン
単色(ピンク)
おわりー!
おわりです!お疲れ様でした!
「この記事を書いた人」をよくある感じにカスタマイズ!

こんにちは
SNSは永遠にtwitter一筋です
『にごう』です
「この記事をかいた人」を
よくある感じにカスタマイズというタイトルですが・・・
「この記事を書いた人」によくある感じではない
カスタマイズなことに書いている途中で気づきました!やったね~!
でも,せっかく作ったので・・・
書いておきます
ちなみに,ブログを始めて1ヶ月の私が
「この記事を書いた人」という概念を知ったのは
宇宙魚さんのこちらの記事です!
ありがとうございます!
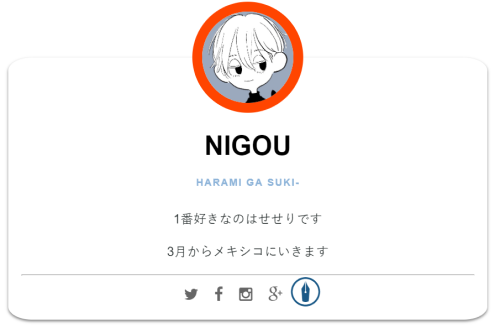
完成予想図
この記事の下部に実際のものがあるので
動作はそちらで確認してみてください
SNSボタンの部分はホバーアクションつけてみました

まあやっぱり
どちらかっていうとプロフィールによくあるやつです笑
確認しておきたいこと
1. 貼るコードは全部で3つ
2. カスタマイズは自己責任で
3. カスタマイズ前にバックアップをとっておくことをオススメします
貼るやつ① Fontawesome
何も変えずそのまま貼ってください
下のコードを貼る場所は
「管理画面>設定>詳細設定>
検索エンジン最適化>headに要素を追加」
もう貼ってあるよ!って方は貼らなくてOKです
貼るやつ② HTML
ところどころ書きかえてから貼ります
コードを貼る場所は
「デザイン設定>カスタマイズ>記事>記事下」
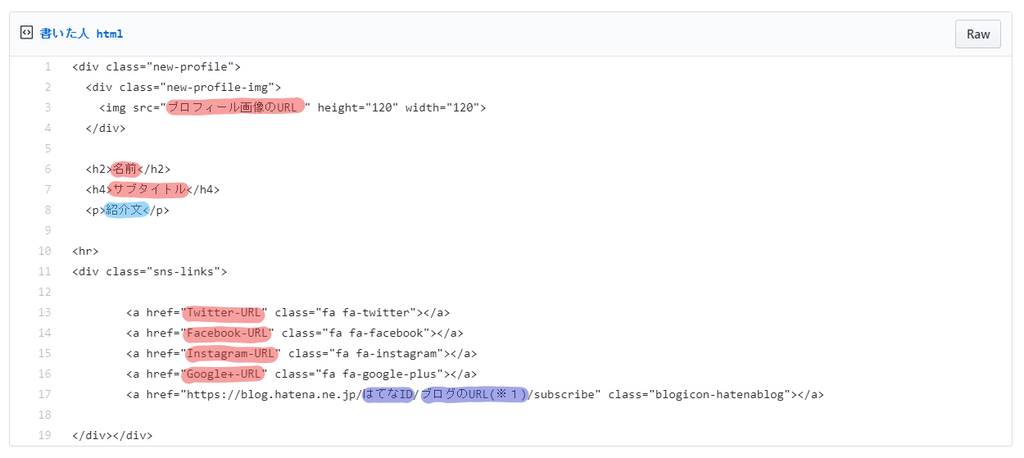
書きかえるところ
書きかえるのは下の画像で線が引いてあるところです

① プロフィール画像のURL
② 名前
③ 紹介文
④ サブタイトル
⑤ SNSのURL
⑥ はてなID,ブログのURL(※ 詳細要確認!)
① プロフィール画像のURL
正方形の画像がオススメです
そうでない場合は横に伸びたり,縦に伸びたりしちゃいます
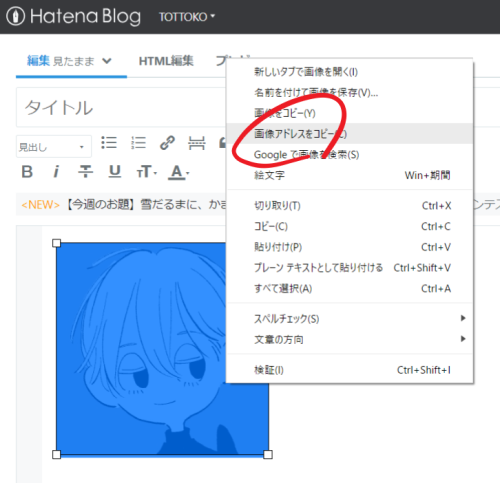
画像のURLの調べ方は,記事編集画面で使いたい画像を貼り付けて
「右クリック」→「画像アドレスをコピー」でいけます。かんたん!

② 名前
堂々とご自分のお名前をしたためてください
③紹介文
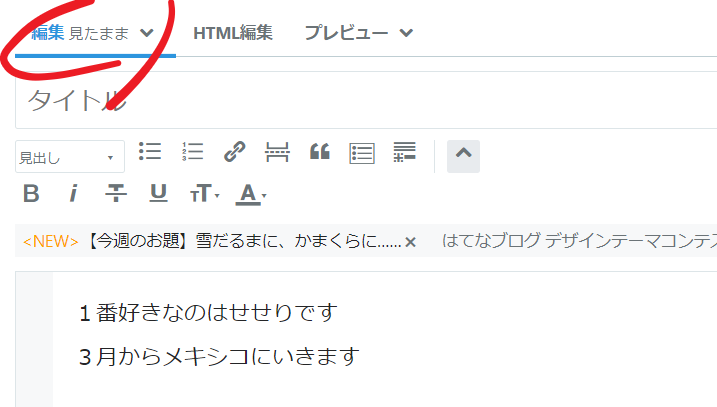
紹介文のところは
記事編集画面の「見たままモード」で普通に書きまして・・・

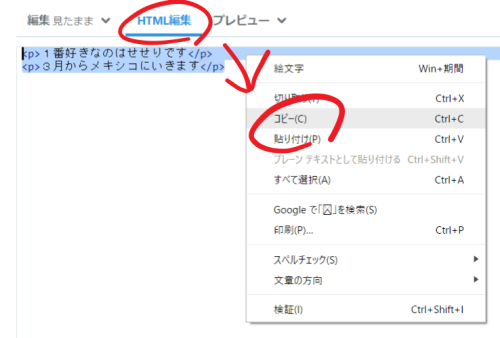
「HTML編集」に切り替えてそのまま全部コピー
それをコードの方に貼り付ければ簡単です

リンクとか文字色とかいろいろ使えます
④ サブタイトル
「サブタイトルってなんなん?」って感じですが,なんでも良いです!
普通は「Designer」やら「Writter」とか格好良いやつ書くところです
⑤ SNSのURL
SNSのマイページかなんかのURLを貼ってください
「このSNSはいらないな~」ってやつは,
その行まるごと消しちゃってください
<a herf=" ・・・</a>まで!
逆に足したいSNSがある場合は
Fontawesomeからアイコンを取ってくればOKです
⑥ はてなID・ブログのURL
ここは読者登録画面へのリンクの設定です
はてなIDは良いとして,注意してほしいのがブログのURLの方です
ブログURLの
https://namaham.hatenablog.jp
この最初の「https://」はいらないので消してください
なので「ブログURL」に貼り付ける文字列は
「https://」以下の「namaham.hatenablog.jp」になります
貼るやつ③ CSS
このコードはお好みに合わせて書きかえてください
そのままでも大丈夫です
ただえげつないオレンジの円の色とか変えたほうがおすすめ
貼る場所は
「デザイン設定>カスタマイズ>デザインCSS」
おわりー!
ただいまをもちまして今回の作業は終了となりました!お疲れ様でした!やったー!
今後も何かしらカスタマイズ記事は上げてこうと思います!
以上!解散!
コピペでOK レスポンシブ対応ナビゲーションメニュー

こんにちは
花粉のおかげでメキシコに行くのが待ち遠しくなりました
『にごう』です
さて,今日はCSS初心者が
はてなブログ用の
レスポンシブ対応のメニューを作ってみたので
ご紹介させてください
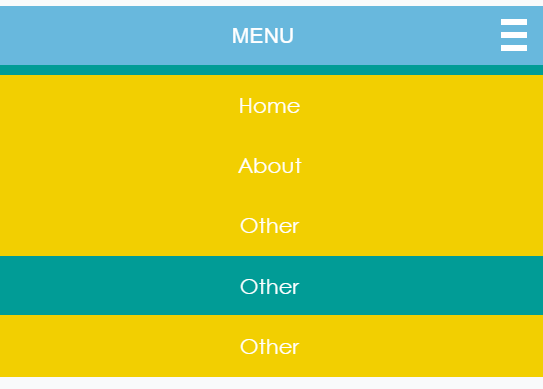
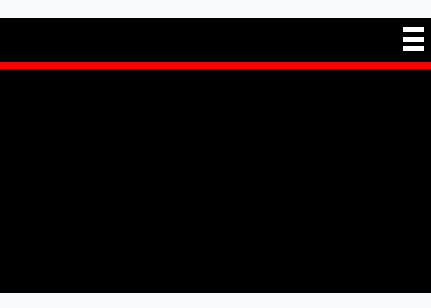
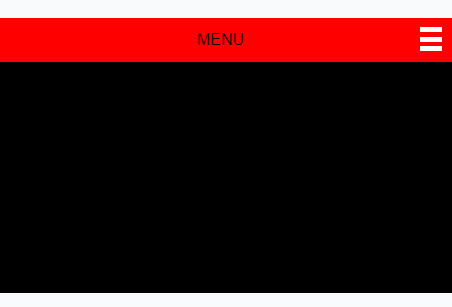
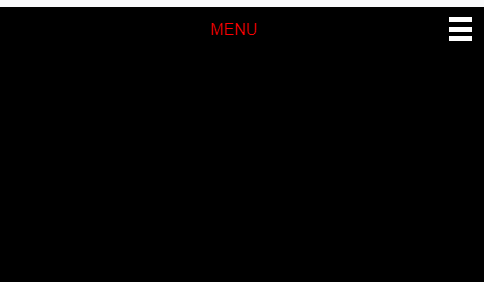
こんな感じでデスクトップでは横長
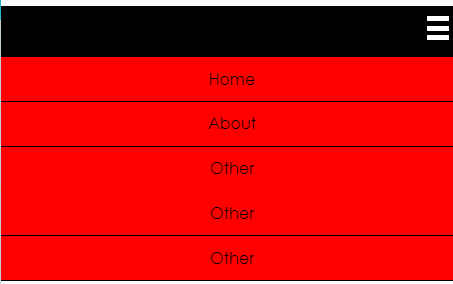
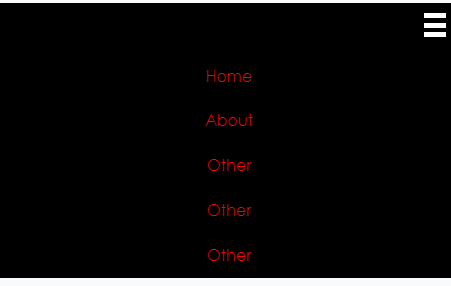
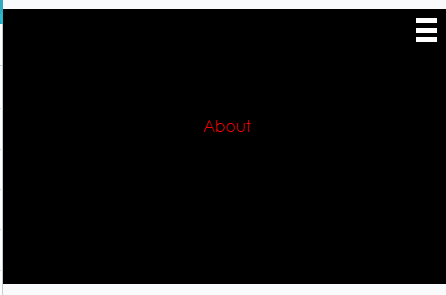
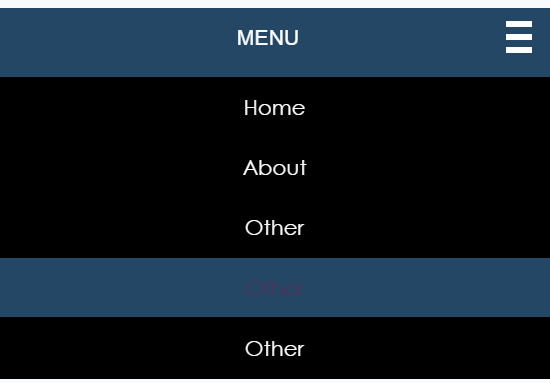
スマホではタップすると縦にメニューが出てくる感じです

▷他のはてなブロガー必見のカスタマイズ
確認しておきたいこと
- 貼るコードは①HTML ②CSS の2つです
- カスタマイズは自己責任で
- カスタマイズ前にバックアップをとっておくことをオススメします
① HTML
次のコードは
『管理画面>デザイン>カスタマイズ>ヘッダ>タイトル下』
に貼ってください
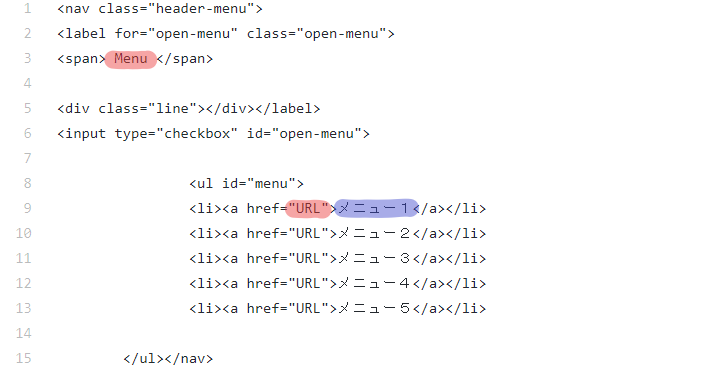
変えるところ
下の赤と青のところは適宜かえてください~

② CSS
次のコードは
『管理画面>デザイン>カスタマイズ>デザインCSS』に!
変えるところ
✓ カラーコード
そのまま貼ると「青 × きいろ」の配色デザインになってるので
お好みで変えてください
「背景色1~5」「文字色A~C」で変わる部分は
次からの画像の赤色部分です!
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
背景色1
スマホ版のラインの色

背景色2
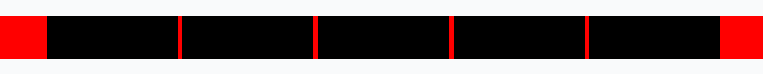
PC版のバーの色とスマホ版の線


背景色3
スマホ版・PC版のボタン


背景色4
マウスを重ねた時のボタン


背景色5
スマホ版メニューバー

文字色A
メニュー名


文字色B
マウスを重ねた時のメニュー名


文字色C
スマホ版「MENU」の文字

もうできてるやつ
とりあえずのところ3パターン用意しましたが・・・
趣味全開の配色なので
できるならご自身でカスタマイズするのが
断然オススメです
黒 × 青

ピンク × 白

緑 × 黄色