はてなブログにカルーセルを導入するカスタマイズ【レスポンシブ・軽量】
スポンサーリンク

こんにちは
メキシコの家に暖房機器がないので沸かした電気ケトルを抱いて暖をとっています。
これぞライフハック。にごう(@InokioP)です。
今回は当ブログの化石「カスタマイズ」カテゴリーに久々に投稿!
題しまして・・・
「はてなブログにカルーセルを導入するカスタマイズ」
そもそも「カルーセル」ってなんぞや?って話ですが,ブロガーさんなら1度は見たことある横にスーッてスライドするあれです。
なんかスーッてスライドするあれです(語彙力)
みんな大好き♡
Amazonのトップページにもありますね!これ!

Wordpressだとプラグインで簡単に導入できるので,あちらこちらで設置されているのを見るのですが・・・
はてなブログだと見たことない!
そもそもカスタマイズを紹介する記事がないに等しい様子・・・
ということで作った。丹精込めて作った。
しかも,レスポンシブでjQueryを使っていないので軽量だよ!
自分でいじる部分がちょっとばかし多いので面倒かもしれないですが・・・入れるだけでオシャレ(当社比)なので,ぜひ試してみてください。
確認しておきたいこと
- 貼るコードは3つ (html/javascript/CSS)
- カスタマイズは自己責任で!
- 事前にバックアップをとることをおすすめします
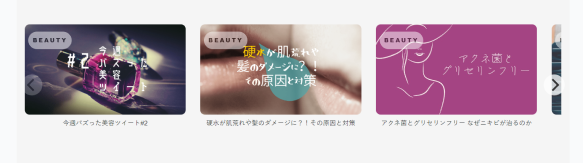
完成予想図
実際の動作などはヘッダー下に実物が設置してあるので,それで確認してみてください
✓ パソコン

✓ スマホ

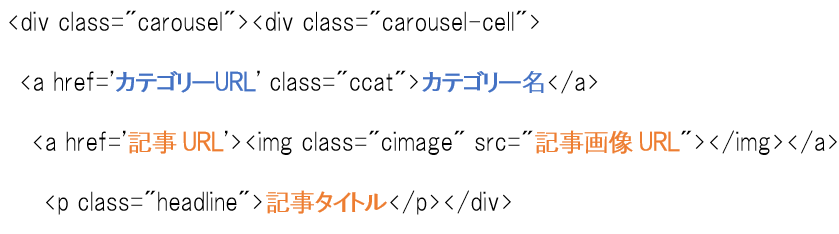
貼るやつ① html
必要なところを自分で書きかえてから貼るコードです。
コードを貼る場所は
「デザイン設定>カスタマイズ>ヘッダー>タイトル下」
書き換えるところ
書き換えるのは次のところ!
- カテゴリーURL・カテゴリー名
- 記事URL・画像URL・記事タイトル

カルーセルに表示できる記事数を増やしたい場合は,この部分を増やせばOKです。
使用する画像は事前に「圧縮」し,軽くしておくのをおすすめします。例えば,次のURLのサイトから圧縮できます!(https://imagecompressor.com/)
貼るやつ② Javascript
これはこのままコピペで!
貼る場所は「デザイン設定>カスタマイズ>フッタ」
貼るやつ③ CSS
このままコピペでも大丈夫ですし,お好みで変えてもOK!
変えられるところはコード中にマークしてあります。
貼る場所は「デザイン設定>カスタマイズ>デザインCSS」
おわり!
これにて終了です。無事に設置できましたかー?
カスタマイズ記事は完全に化石となってしまわない内に,また上げていこうと思ってます。ただ,なにを上げれば良いんだろう?
何かカスタマイズして欲しいものがあったら教えてください・・・いや切実に・・・
末筆になりますが
よろしければ「読者登録」お願いします。
なお,この記事を書いている時点で読者数0
厳しい現実!!!では!
今回のカルーセルは「flickity」を使用しています!オプションを追加したい場合はこちらでご確認ください。