「この記事を書いた人」をよくある感じにカスタマイズ!
スポンサーリンク

こんにちは
SNSは永遠にtwitter一筋です
『にごう』です
「この記事をかいた人」を
よくある感じにカスタマイズというタイトルですが・・・
「この記事を書いた人」によくある感じではない
カスタマイズなことに書いている途中で気づきました!やったね~!
でも,せっかく作ったので・・・
書いておきます
ちなみに,ブログを始めて1ヶ月の私が
「この記事を書いた人」という概念を知ったのは
宇宙魚さんのこちらの記事です!
ありがとうございます!
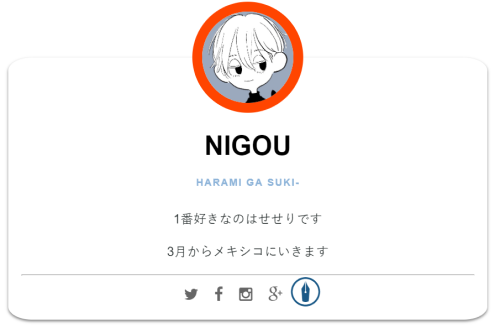
完成予想図
この記事の下部に実際のものがあるので
動作はそちらで確認してみてください
SNSボタンの部分はホバーアクションつけてみました

まあやっぱり
どちらかっていうとプロフィールによくあるやつです笑
確認しておきたいこと
1. 貼るコードは全部で3つ
2. カスタマイズは自己責任で
3. カスタマイズ前にバックアップをとっておくことをオススメします
貼るやつ① Fontawesome
何も変えずそのまま貼ってください
下のコードを貼る場所は
「管理画面>設定>詳細設定>
検索エンジン最適化>headに要素を追加」
もう貼ってあるよ!って方は貼らなくてOKです
貼るやつ② HTML
ところどころ書きかえてから貼ります
コードを貼る場所は
「デザイン設定>カスタマイズ>記事>記事下」
書きかえるところ
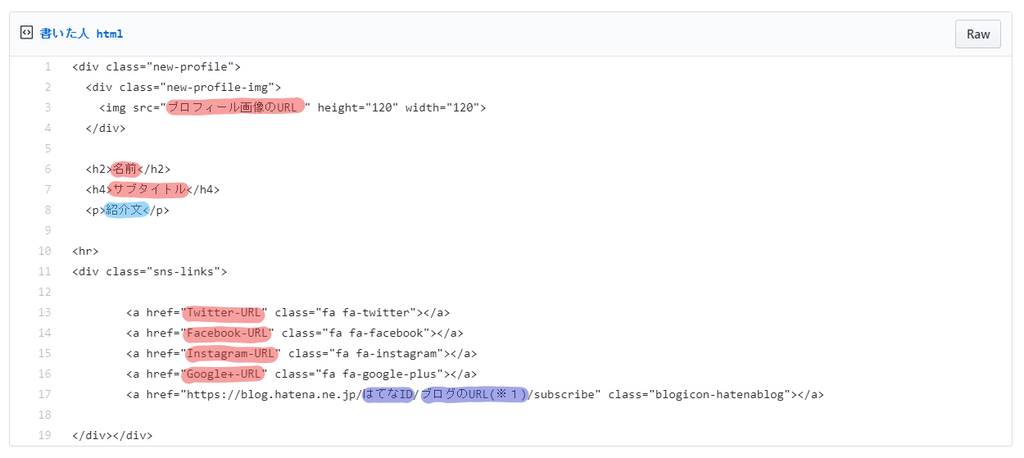
書きかえるのは下の画像で線が引いてあるところです

① プロフィール画像のURL
② 名前
③ 紹介文
④ サブタイトル
⑤ SNSのURL
⑥ はてなID,ブログのURL(※ 詳細要確認!)
① プロフィール画像のURL
正方形の画像がオススメです
そうでない場合は横に伸びたり,縦に伸びたりしちゃいます
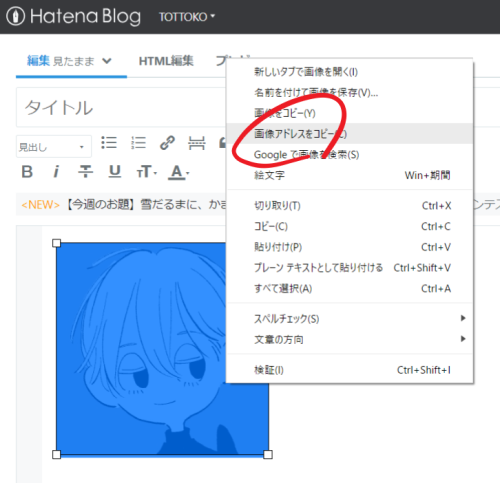
画像のURLの調べ方は,記事編集画面で使いたい画像を貼り付けて
「右クリック」→「画像アドレスをコピー」でいけます。かんたん!

② 名前
堂々とご自分のお名前をしたためてください
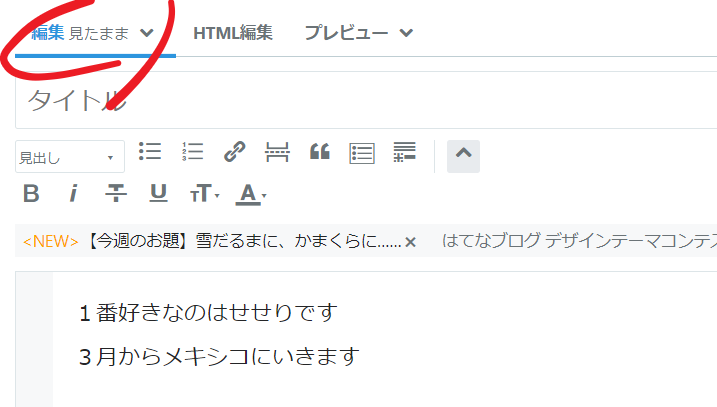
③紹介文
紹介文のところは
記事編集画面の「見たままモード」で普通に書きまして・・・

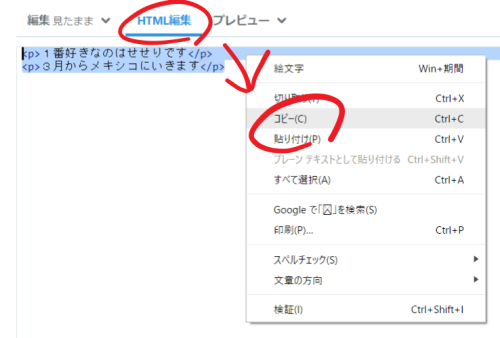
「HTML編集」に切り替えてそのまま全部コピー
それをコードの方に貼り付ければ簡単です

リンクとか文字色とかいろいろ使えます
④ サブタイトル
「サブタイトルってなんなん?」って感じですが,なんでも良いです!
普通は「Designer」やら「Writter」とか格好良いやつ書くところです
⑤ SNSのURL
SNSのマイページかなんかのURLを貼ってください
「このSNSはいらないな~」ってやつは,
その行まるごと消しちゃってください
<a herf=" ・・・</a>まで!
逆に足したいSNSがある場合は
Fontawesomeからアイコンを取ってくればOKです
⑥ はてなID・ブログのURL
ここは読者登録画面へのリンクの設定です
はてなIDは良いとして,注意してほしいのがブログのURLの方です
ブログURLの
https://namaham.hatenablog.jp
この最初の「https://」はいらないので消してください
なので「ブログURL」に貼り付ける文字列は
「https://」以下の「namaham.hatenablog.jp」になります
貼るやつ③ CSS
このコードはお好みに合わせて書きかえてください
そのままでも大丈夫です
ただえげつないオレンジの円の色とか変えたほうがおすすめ
貼る場所は
「デザイン設定>カスタマイズ>デザインCSS」
おわりー!
ただいまをもちまして今回の作業は終了となりました!お疲れ様でした!やったー!
今後も何かしらカスタマイズ記事は上げてこうと思います!
以上!解散!