コピペでOK レスポンシブ対応ナビゲーションメニュー
スポンサーリンク

こんにちは
花粉のおかげでメキシコに行くのが待ち遠しくなりました
『にごう』です
さて,今日はCSS初心者が
はてなブログ用の
レスポンシブ対応のメニューを作ってみたので
ご紹介させてください
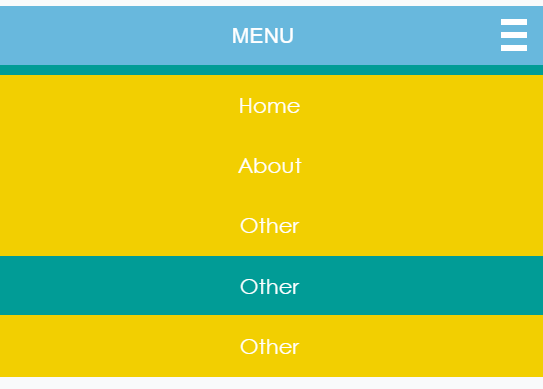
こんな感じでデスクトップでは横長
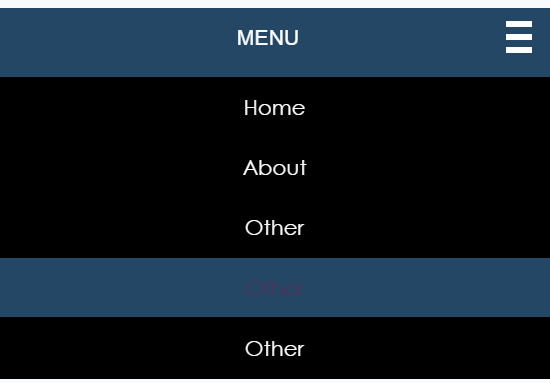
スマホではタップすると縦にメニューが出てくる感じです

▷他のはてなブロガー必見のカスタマイズ
確認しておきたいこと
- 貼るコードは①HTML ②CSS の2つです
- カスタマイズは自己責任で
- カスタマイズ前にバックアップをとっておくことをオススメします
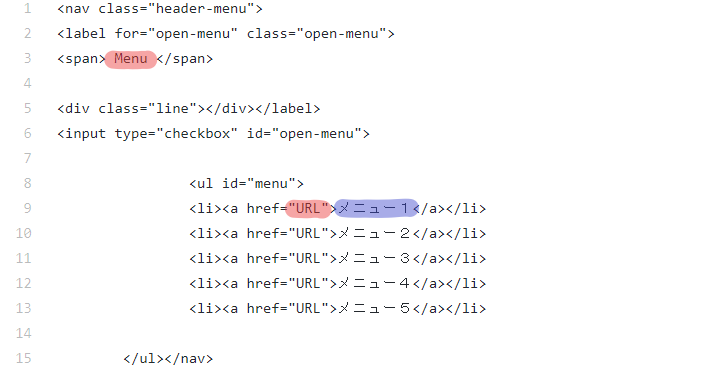
① HTML
次のコードは
『管理画面>デザイン>カスタマイズ>ヘッダ>タイトル下』
に貼ってください
変えるところ
下の赤と青のところは適宜かえてください~

② CSS
次のコードは
『管理画面>デザイン>カスタマイズ>デザインCSS』に!
変えるところ
✓ カラーコード
そのまま貼ると「青 × きいろ」の配色デザインになってるので
お好みで変えてください
「背景色1~5」「文字色A~C」で変わる部分は
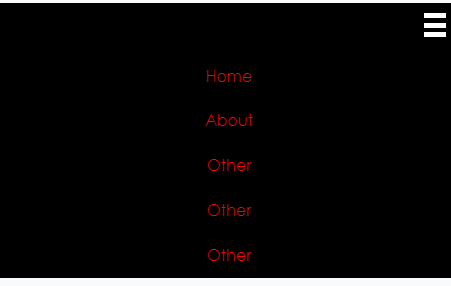
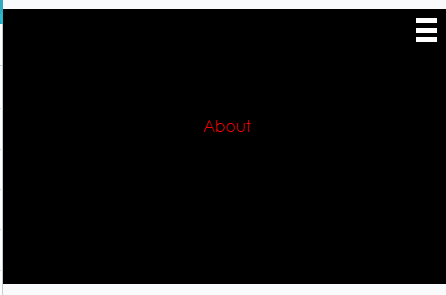
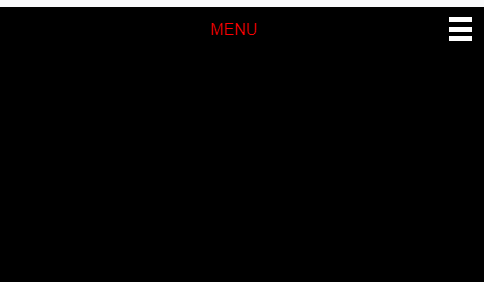
次からの画像の赤色部分です!
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
背景色1
スマホ版のラインの色

背景色2
PC版のバーの色とスマホ版の線


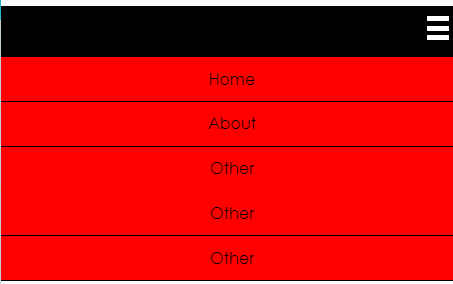
背景色3
スマホ版・PC版のボタン


背景色4
マウスを重ねた時のボタン


背景色5
スマホ版メニューバー

文字色A
メニュー名


文字色B
マウスを重ねた時のメニュー名


文字色C
スマホ版「MENU」の文字

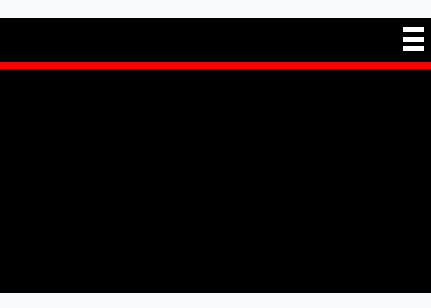
もうできてるやつ
とりあえずのところ3パターン用意しましたが・・・
趣味全開の配色なので
できるならご自身でカスタマイズするのが
断然オススメです
黒 × 青

ピンク × 白

緑 × 黄色